UI/UX Design
UI & UX Design, das User begeistert und Produkte voranbringt.
Wir konzipieren und designen positive Nutzungserlebnisse. Benutzerfreundliche, intuitiv bedienbare Designs, die begeistern und sich nahtlos in die Entwicklung einfügen.
Was du von unserem UX/UI Design erwarten kannst
Durchdachte UX-Konzepte
Modernes UI-Design
Reibungslose Übergabe
Zertifizierte Designer
Unser UX/UI Design Prozess im Überblick
1. Analyse & Kickoff
2. UX-Konzept & Wireframes
3. UI-Design & Markenanpassung
4. Nutzerfeedback & Feinschliff
5. Handoff & Development Support
Unser Design Workflow im Detail

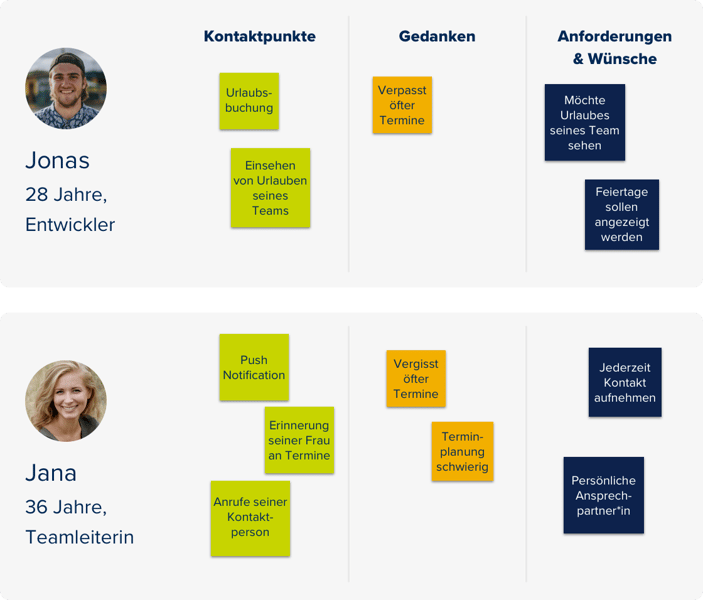
1: Idee & Analyse
Du erzählst. Wir hören Dir zu. Genau darum geht es in der ersten Phase unserer Zusammenarbeit. Wir wollen mehr über Deine Ideen, Visionen oder auch aktuelle Probleme erfahren und verstehen. Damit wir Dir helfen können, müssen wir in erster Linie herausfinden, was Deinen Nutzenden wichtig ist.
Um den Bedürfnissen Deiner Zielgruppe auf den Grund zu gehen und das Bild der Persona zu verfeinern, greifen wir auf User Research Methoden, wie z. B. Fokusgruppen oder kontextuelle Interviews zurück.
Die identifizierten Anforderungen Deiner User stehen für weitere strategische Entscheidungen im Fokus und ergeben in priorisierter Reihenfolge die elementaren Bestandteile Deines Produkts.
Ergebnisse aus dieser Phase: Persona & User Journey Map

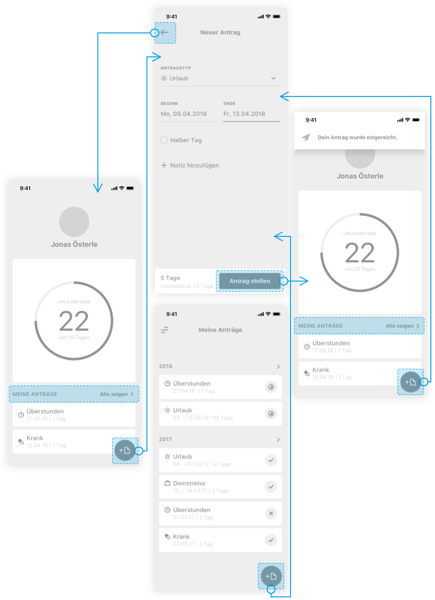
2: Konzeption
Erst denken, dann designen. Genau darum geht es in der In einem ersten Design Sprint schaffen wir ein gemeinsames Verständnis für das Projektziel.
Angefangen mit groben Entwürfen auf Papier arbeiten wir uns in Richtung eines ersten Prototypen vor. Im Anschluss verifizieren wir dessen Bedienbarkeit im Rahmen von Usability Tests.
So können wir frühzeitig Nutzendenfeedback sammeln und bei der weiteren Ausarbeitung berücksichtigen.
Ergebnisse aus dieser Phase: Wireframes & Klickdummies

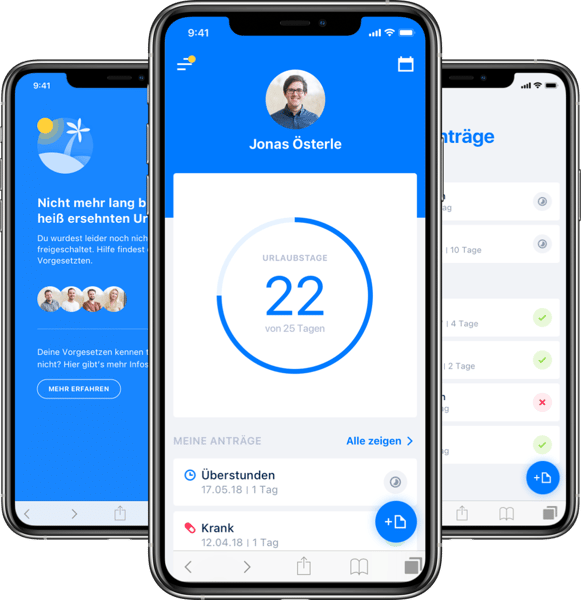
3: UI Design
Mehr als „Klicki Bunti“. Auf Basis des im Design Sprint angelegten Prototypen wird nun das Design der Anwendung ausgearbeitet. Unter Beachtung verschiedenster Gerätetypen und Betriebssysteme entstehen hier die finalen Screens der späteren Anwendung.
Hierbei orientieren wir uns am bereits vorhandenen Corporate Design Deines Unternehmens oder entwerfen ein Erscheinungsbild, das Dein Unternehmen widerspiegelt. So gewährleisten wir ein in sich stimmiges Erlebnis mit Deinem Produkt für die nutzende Person.
Gute Bedienbarkeit, eine klare Gestaltungslinie, gelernte Pattern der Bedienung und je nach Anwendung auch die Barrierefreiheit sollten hier nicht außer Acht gelassen werden.
Ergebnisse aus dieser Phase: Umsetzungsreife Screendesigns

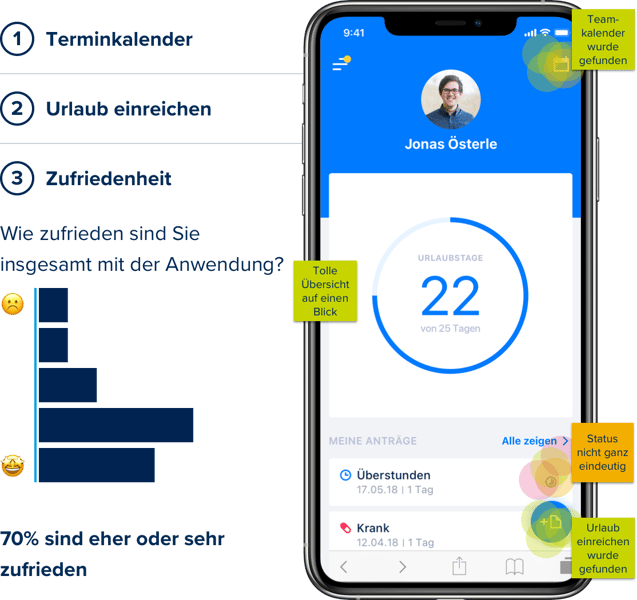
4: Feedback von Nutzer:innen
Nach dem Release ist vor dem Release. Nachdem die Anwendung erfolgreich entwickelt und bereits von Nutzenden getestet wurde, gilt es nun in einem App Store, auf Messen oder Veranstaltungen einen guten, ersten Eindruck bei den Usern zu hinterlassen.
So sehen wir es als unsere Aufgabe an, Dein Produkt mit Hilfe von Grafiken richtig zu vermarkten und den nutzenden Personen einen aussagekräftigen, ersten Einblick in die App zu gewähren.
Auch nach dem erfolgreichen ersten Release können wir mit Hilfe einer Analyse der Bewertungen im App Store oder erneuter Usability Tests das Produkt kontinuierlich verbessern.
Ergebnisse aus dieser Phase: Nutzendenfeedback & Handlungsempfehlungen
Ergänzenden Design Leistungen
Rapid Concept & Design
Audit der Bedienbarkeit
Fragen & Antworten zu UI/UX Design
Was ist der Unterschied zwischen UX-Design und UI-Design?
Was kostet ein UX/UI-Design-Projekt bei euch?
Wann ist der richtige Zeitpunkt, UX/UI ins Projekt zu integrieren?
Für welche Plattformen designt ihr?
Arbeitet ihr mit Tools wie Figma oder Adobe XD?
Können wir auch nur ein Redesign machen lassen?
Kann ich euer Design auch mit meinem Entwicklerteam nutzen?
Du möchtest UI/UX Design, das Nutzer*innen wirklich verstehen und begeistert?
Ebenso bieten wir UX Expert Reviews nach DIN Norm an.
